Advanced Custom Fieldsを使った更新できる診療案内表の作り方
WordPressといえば、ブログを管理画面から投稿できる機能というイメージが強いかと思いますが、「Advanced Custom Fields」で様々な更新機能を追加することができます。
今回作成するコンテンツ
今回は、病院のホームページによくある診療案内表のカスタム事例を紹介していきます。
例えばホームページの公開後に、
- 診療時間が変更になった
- 休診日が変更になった
このような時に、案内表が画像で作られていたり、テンプレートにハードコーディングされていた場合には、エンジニアや担当者に変更の依頼をしなければいけません。(当然その修正費用や、担当者への連絡コストもかかってきます。)
WordPressの管理画面から、簡単に更新できるようにカスタムしておくことで、より柔軟に使いやすいホームページを作ることができます。
管理画面の様子
ここから先はエンジニア向けの記事になります。カスタムの相談をしたい方は、お気軽にお問い合わせからご相談ください。それではカスタム方法を見ていきましょう。
テーブルの静的コーディング
まずはテーブルをHTML/CSSで再現していきます。
土曜日の前半と後半を休診日として進めていきます。
<table class="p-table">
<thead>
<tr>
<th scope="col">診療時間</th>
<th scope="col">月</th>
<th scope="col">火</th>
<th scope="col">水</th>
<th scope="col">木</th>
<th scope="col">金</th>
<th scope="col">土</th>
<th scope="col">日</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">9:00-12:00</th>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>/<span class="u-hidden-visually">休診日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
</tr>
<tr>
<th scope="row">13:00-22:00</th>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>/<span class="u-hidden-visually">休診日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
</tr>
</tbody>
</table>.u-hidden-visually {
position: absolute;
width: 1px;
height: 1px;
margin: -1px;
padding: 0;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border: 0;
}
.p-table {
// テーブルの色や余白は適宜調整してください。
}今回の診療案内テーブルでは「●」と「/」の記号だけで情報を表しています。
視覚的に情報を認識できるユーザーは問題ないですが、視覚的に認識できないユーザーや機械にとっては分かりずらいものになってしまいます。そのため各テーブルには、診療日と休診日のテキストもマークアップしてu-hidden-visuallyクラスを使って視覚的に非表示にすることで、アクセシブルな診療案内テーブルになります。
デザインの都合上、画像コーディングする際には、alt属性に表の詳細を書くと良いでしょう。
<img src="path" alt="診療案内表:月曜から金曜、及び日曜は診療日で、土曜日は休診日です。診療時間は、前半の部が午前9時から正午まで、そして後半の部は午後1時から午後10時までとなります。">コードの解説
- 1列目には、診療時間と月火水木金土日をテーブルの見出しとして配置しています。
scope="col"属性で、この見出しは縦方向への見出しを表していま。 - 2列目には、前半の診療の時間帯と、各曜日の診療日また休診日を配置しています。
- 1行目の前半の診療時間は、thタグ見出しとして、
scope="row”属性で、この見出しは横方向への見出しを表しています。
- 1行目の前半の診療時間は、thタグ見出しとして、
- 3列目には、後半の診療の時間帯と、各曜日の診療日また休診日を配置しています。
- 1行目の前半の診療時間は、thタグ見出しとして、
scope="row”属性で、この見出しは横方向への見出しを表しています。
- 1行目の前半の診療時間は、thタグ見出しとして、
これでtableタグを使った診療案内表は完成となります。
テーブルのコンテンツのWordPress化
静的コーディングしたテーブルをWordPress化していきます。
WordPressクラシックテーマ開発に必要な設定やファイルの説明は、ここでは省略しています。以下の準備が既に済んでいる前提で解説しています。
- 固定ページに静的フロントページを作成
- 静的フロントページに表示する想定
- front-page.phpを作成
1.プラグインのインストール
WordPress管理画面からの入力欄には「Advanced Custom Fields」を使用します。 インストールして有効化してください。
2.前半の診療案内のフィールドグループを作成します
管理画面からフィルドグループの新規追加を行い、必要な情報を入力していきます。
① フィールドグループの名前を「診療案内のテーブル」
② フィールドタイプを「グループ」
③ フィールドラベルを「前半の診療案内」
④ フィールド名を「first_half」

3.サブフィールドの全体象の確認
先にサブフィールドの全体を確認しておきます。最終的にサブフィールドには以下の項目が並びます。

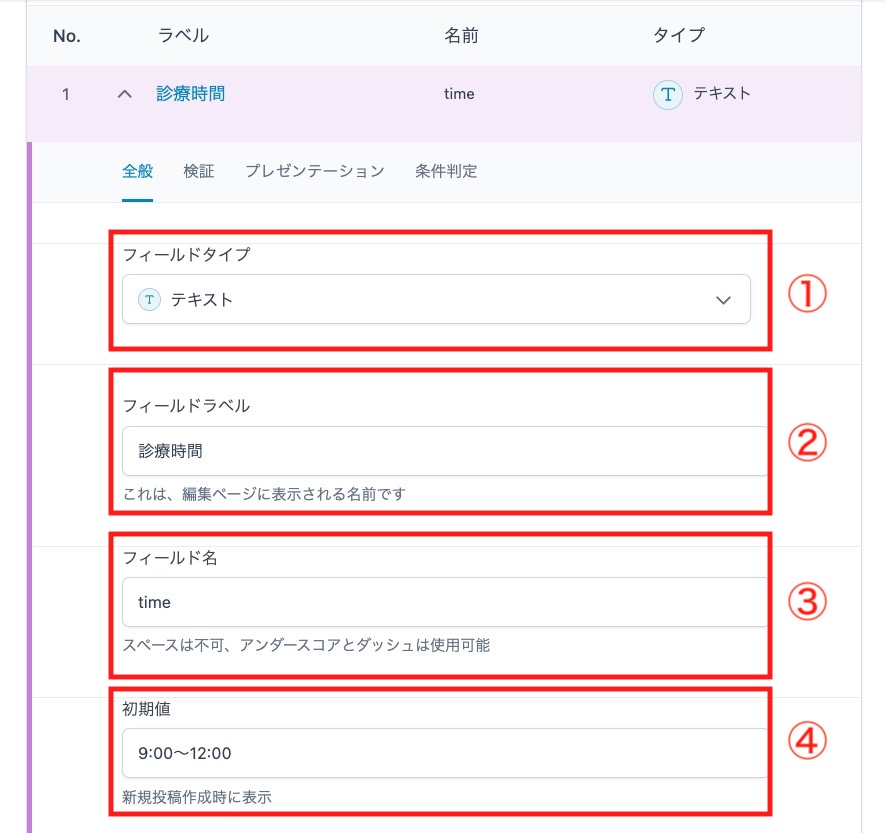
4.サブフィールドに診療時間の追加
前半の診療案内のフィールドグループの中に、「+フィールドを追加」から診療時間のサブフィールドを追加し、必要な情報を入力していきます。
① フィールドタイプを「テキスト」
② フィールドラベルを「診療時間」
③ フィールド名を「time」
④ 初期値を「9:00〜12:00」

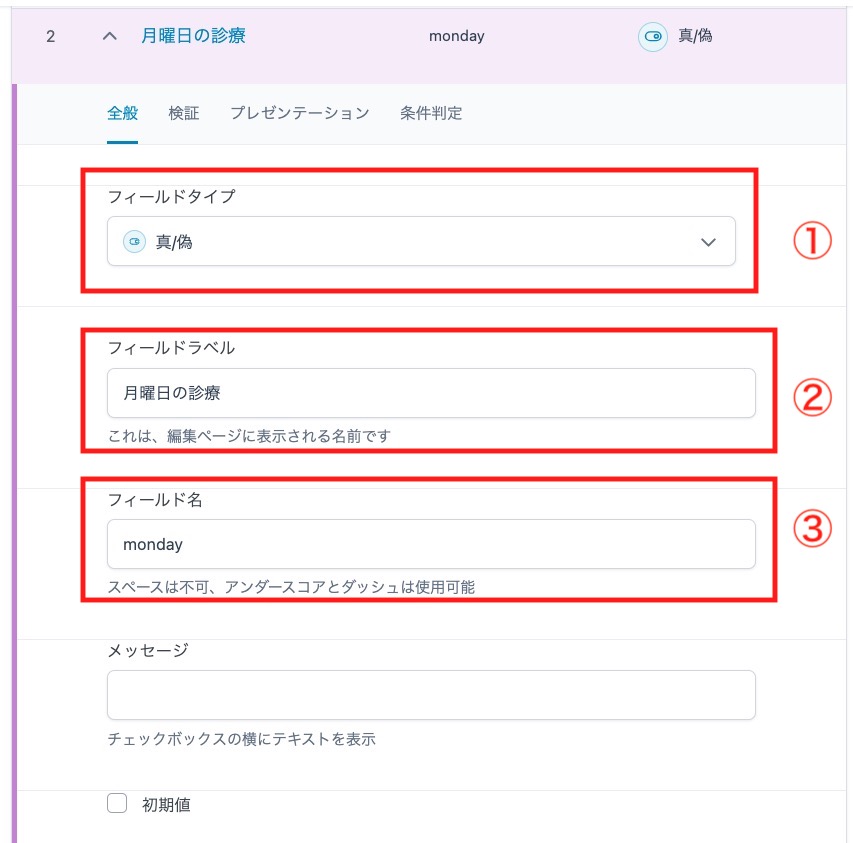
5.サブフィールドに月曜日の診療のチェックボックスを追加
前半の診療案内のサブフィールの中に、「+フィールドを追加」から月曜の診療のサブフィールドを追加し、必要な情報を入力していきます。
① フィールドタイプを「真/偽」
② フィールドラベルを「月曜の診療」
③ フィールド名を「monday」

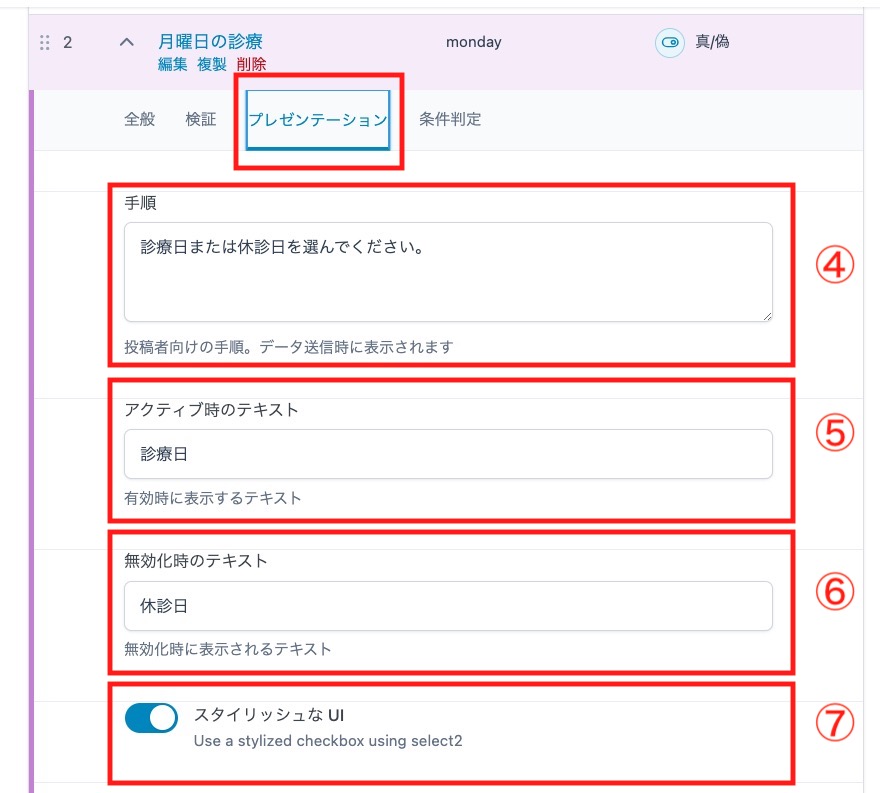
プレゼンテーションタブへ移動
④ 手順に説明を追加
⑤ アクティブ時のテキストを「診療日」
⑥ 無効化時のテキストを「休診日」
⑦ スタイリッシュなUIをチェック

6.月曜日と同じ手順で、火曜から日曜までサブフィールドを作成します。
5.と同じ要領で、日曜日までサブフィールドを作成しましょう。
これで前半の診療案内のフィールドグループの作成は完了です。 最後にレイアウト欄の「行」にチェックを入れておくと、管理画面がより見やすくなります。

7.前半の診療案内をグループごと複製して、後半の診療のグループフィールドを作成します。
次に後半のグループも作成していきますが、中身は前半の診療案内グループと同じになりますので、先ほど作成した前半診療のグループを複製して使用します。
グループを複製できたら、フィールドグループとフィールド名を後半の名前に変更しましょう。
サブフィールドの中身は、前半と後半で共通で問題ありません。
フィールドグループ
前半の診療案内(コピー) → 後半の診療案内
フィールド名
first_half_コピー → second_half

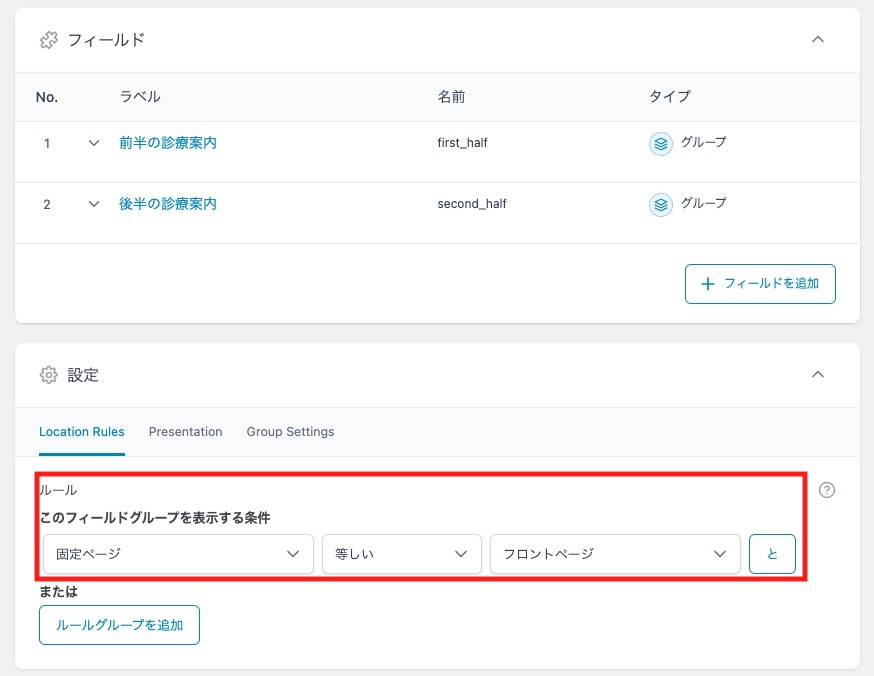
8.フィールドを使用するテンプレートを設定したら、カスタムフィールドの完成
作成したカスタムフィールドを表示する条件を追加していきます。今回はトップページに表示したいので、固定ページのフロントページを設定しておきます。

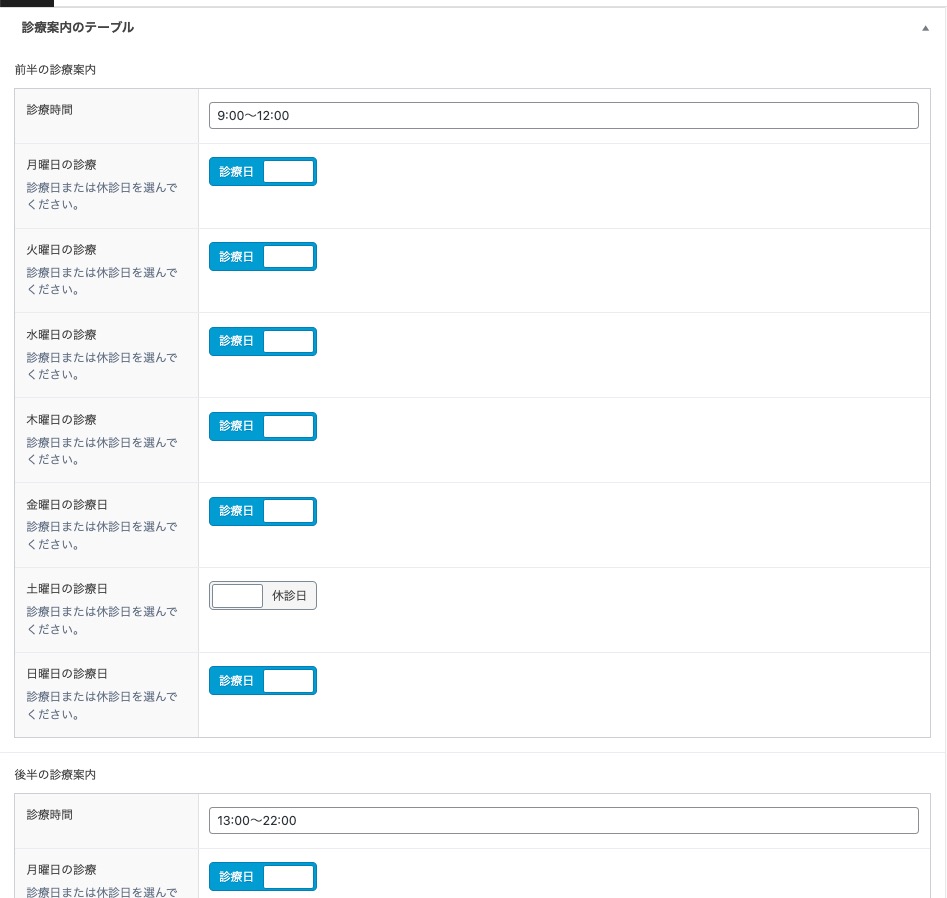
9.管理画面からフィールドに値を入力
固定ページに作成した静的フロントページに、先ほど作成したカスタムフィールドの入力欄が表示されているかと思います。診療時間と診療のチェックボックスを編集しましょう。 以下の設定にしておきます。
- 前半の診療時間: 9:00 〜 12:00
- 後半の診療時間: 13:00 〜 22:00
- 土曜日の前半後半が休診日。それ以外は診療日

これで、管理画面側の設定は以上になります。
10.テンプレートからカスタムフィールドの値を取得
先ほど静的に作成したテーブルをfront-page.phpに貼り付けます。(その他のレイアウトはよしなに調整してください。) テーブルの2列目と3列目の項目を、カスタムフィールドで入力した値を拾って表示するように調整していきます。
11.診療時間を動的にする
get_field( ‘グループフィールド名’ )[’サブフィールド名'] 関数を使って、ACFの値を表示します。
この後も、フィールドの親となるグループフィールド名 は繰り返し使用するので、変数で管理すると扱いやすいです。
■診療時間を動的に書き換え
〜 省略 〜
<tbody>
<tr>
// 前半の診療案内のフィールド名
<?php $parent_field = 'first_half'; ?>
// 動的に書き換え
<th scope="row"><?php echo esc_html( get_field( $parent_field )['time'] ); ?></th>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>/<span class="u-hidden-visually">休診日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
</tr>
<tr>
// 後半の診療案内のフィールド名
<?php $parent_field = 'second_half'; ?>
// 動的に書き換え
<th scope="row"><?php echo esc_html( get_field( $parent_field )['time'] ); ?></th>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
<td>/<span class="u-hidden-visually">休診日</span></td>
<td>⚫︎<span class="u-hidden-visually">診療日</span></td>
</tr>
</tbody>12.ACFの各曜日のチェックボックスフィールドの状態に基づいて「診療日」または「休診日」のHTMLを返す関数を作成します。
引数に渡されたフィールドの真偽によって、HTML文字列を返す関数を定義します。
関数はfunctions.phpに作成してもOKです。
<?php
/**
* ACFのチェックボックスフィールドの状態に基づいて「診療日」または「休診日」のHTML文字列を返す
*
* @param string $parent_field 親フィールド名.
* @param string $checkbox_field チェックボックスのフィールド名.
* @return string 診療日または休診日のHTML文字列.
*/
function get_clinic_status_html( $parent_field, $checkbox_field ) {
// ACFのチェックボックスフィールドの値を取得.
$is_checked = get_field( $parent_field )[ $checkbox_field ];
// チェックボックスがtrueの場合は「診療日」、falseの場合は「休診日」を返す.
if ( $is_checked ) {
return '⚫︎<span class="u-hidden-visually">診療日</span>';
} else {
return '/<span class="u-hidden-visually">休診日</span>';
}
}
?>13.関数を使って各曜日の値を取得していきます。
第一引数の親フィールドには変数を使って、第二引数には各曜日のサブフィールド名を指定します。
<tbody>
<tr>
<?php $parent_field = 'first_half'; ?>
<th scope="row"><?php echo esc_html( get_field( $parent_field )['time'] ); ?></th>
<td><?php echo get_clinic_status_html( $parent_field, 'monday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'tuesday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'wednesday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'thursday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'friday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'saturday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'sunday' ); ?></td>
</tr>
<tr>
<?php $parent_field = 'second_half'; ?>
<th scope="row"><?php echo esc_html( get_field( $parent_field )['time'] ); ?></th>
<td><?php echo get_clinic_status_html( $parent_field, 'monday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'tuesday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'wednesday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'thursday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'friday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'saturday' ); ?></td>
<td><?php echo get_clinic_status_html( $parent_field, 'sunday' ); ?></td>
</tr>
</tbody>14.完成
これで、管理画面から自由に診療日を変更できる、柔軟なテーブルが完成しました。
まとめ
ブロックテーマを導入するほどではないけれど、部分的に更新可能なコンテンツを導入したい場合には、「Advanced Custom Fields」を使う出番は多いかと思います。
基本さえ押さえてしまえば、アイディア次第で大体のことは更新可能にカスタムできるので、ぜひ使ってみてください!
WordPressのカスタムのご相談は
お気軽にお問い合わせください。
