【Splide】右側がはみ出したスライダーを作る
今回は、スライダー系ライブラリのSplideを使って、「右側がはみ出したスライダー」を作っていきます。
メジャーなスライダー系のライブラリでSwiperもありますが、v9以降でスライドの枚数に制限があったり、バージョン毎に違いが生じていて対応が少し難しいこともあり、最近は「Splide」を使用することが多いです。
ドキュメントも日本語でとても分かりやすいですし、ループモードの使い心地は「Splide」が優っている印象です!
それでは見ていきましょう。
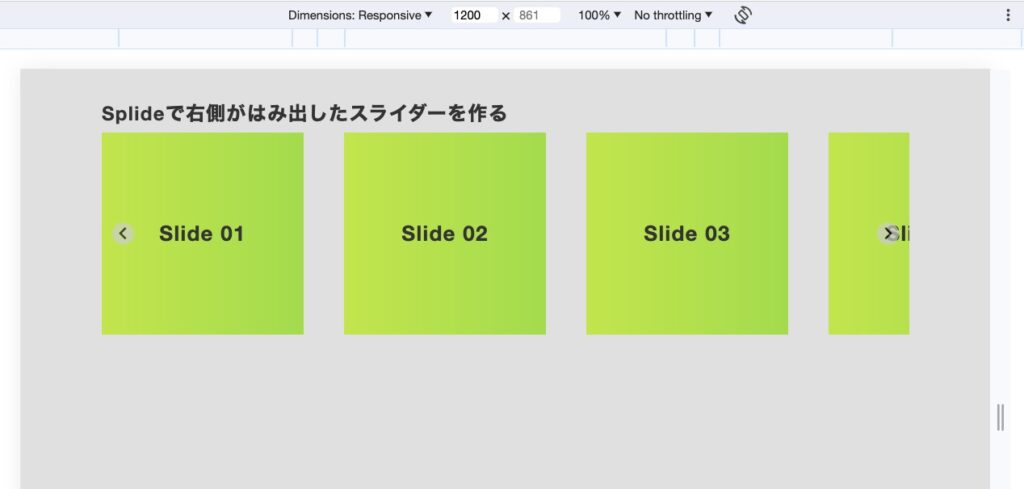
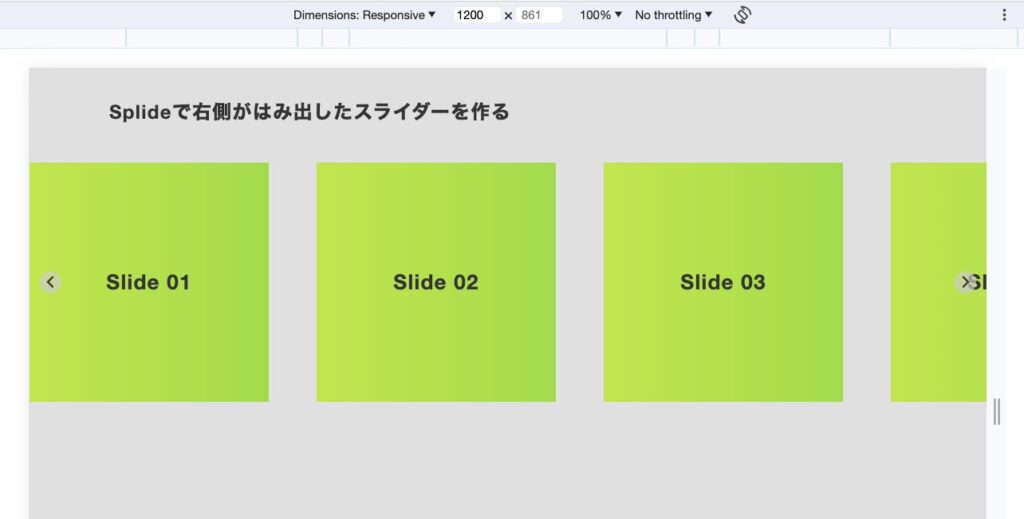
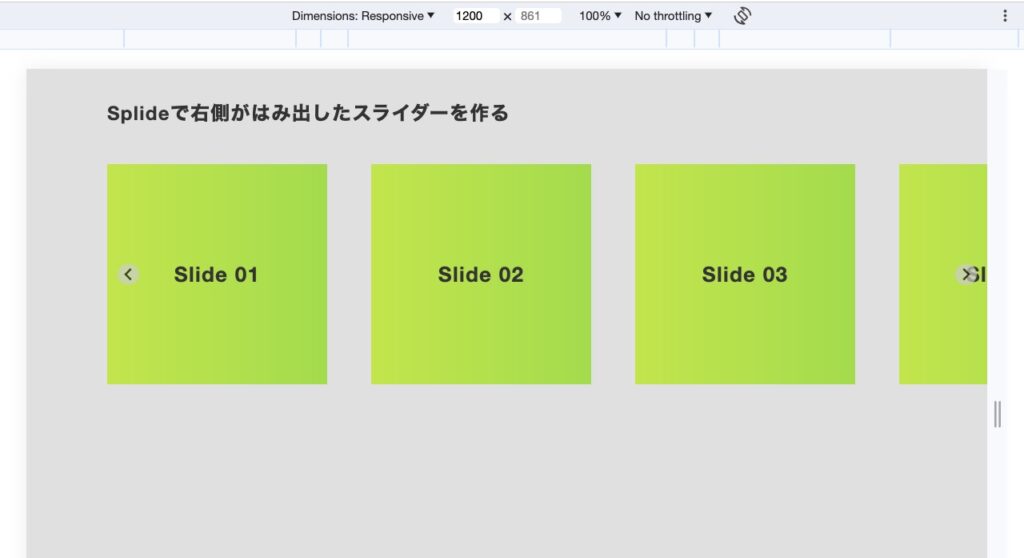
今回作るスライダーの最終系
Splideの導入
まずは公式サイトのGetting Startedに沿って、Splideを導入しましょう。
以下の3種類があるので、お好きな方法で導入してください。
- NPM
- ホスティング
- CDNの利用
今回はCDNを使用します。CDNのページからコードをコピーして使用します。 splide.min.css はhead タグの中で読み込んで、splide.min.js はbody の閉じタグ前で読み込むと良いかと思います。 自身で用意したcssやjsファイルで、CDNの内容を上書きしてカスタムするので、読み込む順番にも注意してください。CDN→自前ファイル の順番に読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Splideで右側がはみ出したスライダーを作る</title>
<link href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css" rel="stylesheet">
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<script src="./assets/js/script.js"></script>
</body>
</html>右だけインナー幅からはみ出したスライダーを作る(スライダーをinnerの中に配置するバージョン)
1.スライダーを配置するセクションとインナーの下準備
まずは、スライダーを配置するためのセクションを作っていきます。セクションのクラス名はoverflow-right としておきます。
overflow-right 中には、innerクラスを配置して、その中に見出しを配置しておきます。
.innerクラスは、左右に一定の余白を持たせつつ、コンテンツが大きく広がりすぎないように制限し、コンテンツを中央に配置する役割を果たします。
<section class="overflow-right">
<div class="inner">
<h1 class="overflow-right__heading">Splideで右側がはみ出したスライダーを作る</h1>
</div>
</section>.overflow-right {
padding: 30px 0;
}
.overflow-right__heading {
font-size: 24px;
font-weight: 700;
}
.inner {
margin-inline: auto;
max-width: 1060px;
padding: 0 30px;
}2.スライダーを設置する前に一手間
いよいよスライダーを設置していきますが、ここでポイントがあります。
スライダー本体には、なるべくpaddingやmarginやpositionを当てたくありません。 ライブラリが元から持つCSSと競合することで、意図しない崩れの原因になりやすいです。
なので、スライダー本体を囲む親要素overflow-right__sliderWrapを用意して、ここに右側だけはみ出すためのスタイルを当てていきます。
こうすることで、スライダー本体にはスタイルを当てることなく調整が可能になります。
※なるべくHTMLには不要なdivタグを使わない。インデントは少なくする。という考え方もありますが、divを減らすことに注力すると各タグへのCSSの負担は大きくなります。Webサイト全体での保守性を重視してHTMLのネストを使います。
<section class="overflow-right">
<div class="inner">
<h1 class="overflow-right__heading">Splideで右側がはみ出したスライダーを作る</h1>
<div class="overflow-right__sliderWrap">
<!-- この中にスライダーを配置します -->
</div>
</div>
</section>3.HTMLにスライダーを配置
overflow-right__sliderWrapの中にスライダーを配置します。
公式サイトGetting Started のHTMLを配置すればOKです。
<section class="overflow-right">
<div class="inner">
<h1 class="overflow-right__heading">Splideで右側がはみ出したスライダーを作る</h1>
<div class="overflow-right__sliderWrap">
<section class="splide" aria-label="右側だけインナー幅からはみ出したスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
<li class="splide__slide">Slide 02</li>
<li class="splide__slide">Slide 03</li>
</ul>
</div>
</section>
</div>
</div>
</section>4.JavaScriptで動かす。
自前のJSファイルの中に、スライダーを動かすためのコードを書いていきます。以下が基本の型となります。
new Splide( '.splide' ).mount();Splideをカスタムするために、オプションを追加していきましょう。
第2引数の{} の中に、オプションを追加していきます。
- ループあり
- 表示するスライドを3.5枚
- 一度に移動するスライドの枚数を1枚
- スライド間の余白を親要素の5%
new Splide(".splide", {
type: "loop",
perPage: 3.5,
perMove: 1,
gap: "5%",
}).mount();5.スライドの見た目を整えていきます。
スライドするコンテンツ部分が.splide__slide になるので、この中に配置したいコンテンツをマークアップしてスタイルを調整してください。
今回はシンプルにテキストだけ配置して、スライドの見栄えを整えておきます。
.splide__slide {
display: grid;
place-content: center;
aspect-ratio: 1/1;
background-color: #a6de3c;
}これでひとまず、inner幅の中に3.5枚のスライドが表示されるスライダーが完成しました。

6.スライダーをinner幅から突き破る
まずは左右両側をinner幅から突き破ります。 2.で用意した.overflow-right__sliderWrapにスタイルを当てていきます。
.overflow-right__sliderWrap {
width: 100vw;
margin-left: calc(50% - 50vw);
}コードの解説
- スライダーの幅設定: まず
width: 100vw;を使用してスライダーの幅を画面幅(ビューポート幅)と同じに設定します。vwはビューポート幅のパーセンテージを表す単位です。100vwは画面幅の100%を意味します。 - スライダーのはみ出し: スライダーが
innerクラスの要素の幅を超えて広がると、そのはみ出した部分は通常右側に表示されます。つまり、スライダーはinnerの幅を超えて右に広がります。 - 中央への移動:
margin-left: calc(50% - 50vw);を使用して、スライダーを適切な位置に調整します。このプロパティは二つの部分に分けて考えることができます。margin-left: 50%;はスライダーを親要素(inner)の中央、つまり画面の中央へ移動させます。- そこからマイナス方向に
50vw(ビューポート幅の50%)を使ってスライダーを左へ移動させ、画面の左端に合わせます。
この結果、スライダーは画面幅いっぱいに広がり、中央に正しく配置されます。これでスライダーがinner幅を突き破りました。

7.overflow-right__sliderWrapの左側にpaddingを付与して、インナー幅の外側分の余白を付ける
inner幅に付与した左側のpaddingを.overflow-right__sliderWrap にも同じく付ければうまく行きそうですが、これだとブラウザ幅がinner幅以上に大きく広がった時に崩れてしまいます。
そのため、inner幅の外側分の余白を付けるにはpadding-left: calc(50vw - 50% );とします。
.overflow-right__sliderWrap {
width: 100vw;
margin-left: calc(50% - 50vw);
padding-left: calc(50vw - 50%); // 追加
}コードの解説
- まずブラウザ幅の半分の余白を追加:
50vwはビューポート(画面)幅の50%です。padding-left: 50vw;を設定すると、左側にブラウザ幅の半分の余白が追加され、要素は画面中央に移動します。 - innerの幅の半分を減算:
-50%は親要素であるinnerの幅の半分を意味します。先ほど画面の左半分に追加した余白から、inner幅の半分を引きます。(元の方向に、インナー幅の半分戻すようなイメージです。)
これにより、インナー幅の外側分の余白を付与することができます。

8.完成
これで右側だけinner幅からはみ出したスライダーの完成です。
ポイントは、スライダー本体にはなるべく触らないようにして、その親要素で枠を作って調整しましょう。
【おまけ】スライダーをinnerの中に配置しないバージョン
.overflow-right__sliderWrapをinnerの中に配置しないHTMLの組み方で、右側だけinner幅からはみ出す方法も紹介します。
こちらもcalc関数を使っているので、それぞれ分解しながら理解してみてください。
<section class="overflow-right">
<div class="inner">
<h1 class="overflow-right__heading">Splideで右側がはみ出したスライダーを作る</h1>
</div>
<div class="overflow-right__sliderWrap">
<section class="splide" aria-label="右側だけインナー幅からはみ出したスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
<li class="splide__slide">Slide 02</li>
<li class="splide__slide">Slide 03</li>
</ul>
</div>
</section>
</div>
</section>// インナー幅
$layout-width-inner: 1000px;
.overflow-right__sliderWrap {
margin-left: max(30px, calc(50vw - $layout-width-inner / 2));
}まとめ
Splideを使った、右側だけはみ出したスライダーの紹介でした。
スライダー本体はなるべく触らないようにして、親要素でレイアウトを調整する。ということを心がけてもらうと、ちょっと変わったレイアウトも苦にせずカスタムできるようになると思います!
Splideは非常に使いやすいライブラリなので、ぜひ使ってみてください!